phpサーバーサイドインクルードの使い方
唐突なタイトルですが,最近これに関係する質問がMTQ | Movable Type 5 ユーザーコミュニティで多くなってきているので,自分なりに色々考えてみたいと思います.
はじめに言っておきますが,当方の環境はMTPro 5.13を使用しています.なので表示されている画像とかは,MT5.1以降での環境下での表示と思ってもらって結構です.また,サーバーサイドインクルードの機能についてはMT4.2以降から搭載されているので,4.2以降の方にも参考にはなると思います.
MTサーバーサイドインクルードと通常のphpインクルードとの違い
やっていることは実際には同じだったりしますが,以下の点が違います.
- 通常のphpインクルード
- 記述方法はPHPでの記述となる.
<?php include("/path/to/where/ext/ほにゃらら.php"); ?>よって,インクルード先のファイルがインクルード元のファイルと同一場所にない場合は,フルパスで表記しなければならない. - インクルードするファイルは,MT上でも作成することができるが,アーカイブテンプレートやインデックステンプレートでもない限り,自動での再構築は行われない.
- ファイルの記述については,PHP,HTMLどちらでも構わない.
- 検索結果等のCGIで動作する場面では使用できない.そのため,システムテンプレートではMTIncludeを使って書きなおす必要がある.
- 記述方法はPHPでの記述となる.
- MTサーバーサイドインクルード
- 記述方法はMTのインクルード記述と全く同じ.
<$MTInclude module="ほにゃらら"$>
テンプレートとして登録するのが必須となっているため,ファイル名(ほにゃらら.php)を設定してやる必要がない. - モジュールで登録する形をとっているので,再構築できない...と思いきや,テンプレートの設定で再構築(実際にはキャッシュをクリアしている)するタイミングをある程度操作できる.
- 該当するモジュールの記述については,MTでのテンプレート記述がそのまま使える.(PHP,HTMLでの記述も可能)
- 検索結果等のCGIで動作する場面では,自動でサーバーサイドインクルードが解除され,その場でMTIncludeによる再構築を実行する形となっている.ただし,この動作は同一ブログID内でのシステムテンプレートに限られている.
- 記述方法はMTのインクルード記述と全く同じ.
どちらも,固定化したテキストを初回の再構築時に書き出すことで,以降の再構築時の負荷を減らすことに寄与していると言えます.ただし,(当たり前ですけど)MTタグに関しては展開(評価)された状態のテキストを書き出していることから,評価ごとに表示内容を分岐させたりする場面では,予想した結果にならないことが殆どです.
よって,表示内容をテンプレートごとに変化させたい場合等では,使わないほうがいいと思います.
MTでのphpサーバーサイドインクルードの設定方法
- ブログのダッシュボード画面より,「設定→全般設定」を選択し,下の方にあるモジュール設定で,インクルード方法(php/shtml)とモジュールのキャッシュの設定を行う.
この際,アーカイブ設定のファイル拡張子がhtmlとなっている場合は,phpなりshtmlなりにしておくことを忘れずに.
設定が終わったら「変更を保存」ボタンをクリックする.おそらく,「再構築して下さい」と表示される筈(^^;
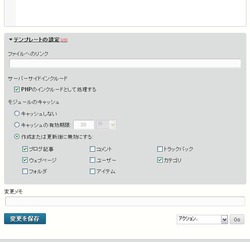
- 再構築は後でまとめて行うので,そのまま「デザイン→テンプレート」でテンプレート表示画面に行き,固定表示させたいテンプレートモジュールを新規作成するか,既存のテンプレートの編集を行う(画面では,ユーティリティというテンプレートを編集する形にしています).
- テンプレートの設定をクリックし,サーバーサイドインクルードの「php(もしくはshtml)のインクルードとして処理する」のチェックを有効にし,次のモジュールのキャッシュで,キャッシュを無効にする(正確にはキャッシュをクリアし再構築を行う)タイミングを指定する.
このユーティリティの場合は,エントリーの投稿時,カテゴリーの追加時,及びウェブページの作成時にキャッシュを無効にして再構築するようにしています.
- 編集したモジュールテンプレートを保存し,全体の再構築を行います.
なお,実際にphpサーバーサイドインクルードが有効になっているかどうかは,FTP上で構築されたファイルをエディタで見た際に,MTIncludeで記述した部分が以下のようになっていることで確認できます.
<?php include("/home/ユーザー名/www/ブログのフォルダ名/includes_c/template_1234.php") ?>
サーバーサイドインクルードを設定した場合には,ブログ内に「includes_c」というフォルダが自動で作成され,その中に「template_????.php(またはshtml)」というファイルが自動で作成されます.template_????.phpファイルをエディタ等で見ると分かりますが,ファイル内の記述ではMTタグが全て展開され,HTMLのみが記述された状態になっています.
MTをバージョンアップした際等の再構築
上記の手順でMTサーバーサイドインクルードをした場合,キャッシュをクリアしない限りそのモジュールの再構築が行われませんので,MTのバージョンアップ等様々な理由で再構築を行いたい場合には,手動でキャッシュをクリアしなくてはなりません.
その場合は,以下の手順を踏んで下さい.
- バージョンアップ等の後,ブログのダッシュボードから「デザイン→テンプレート」を選択.
- キャッシュしているテンプレートモジュールをクリックし,編集画面上で一番下にある「変更を保存」をクリックする.これを行った時点でキャッシュがクリアされます.
- その後,再構築を行います.全体の再構築を行う必要がないのなら,インクルードしているインデックステンプレートかアーカイブテンプレートのどちらかの再構築だけ行えばいいです.
殆どの場合,全体の再構築をしている方が多いと思いますが,テンプレートに変更点がない場合は全体の再構築にかかる時間そのものが無駄です.ただキャッシュをクリアしておきたいのなら,この方法が簡単かつ一番早い方法になると思われます.
最後に...
色々書いてしまいましたが,間違いがあれば指摘していただけるとありがたいです(^^;




Comments:3
oscar | 返信
あれ、サインイン出来ない・・・
じゃなくて、チョット補足です。
>表示内容をテンプレートごとに変化させたい場合等では,使わないほうがいいと思います.
これは、cache_keyモディファイアを使い複数を持たせることが可能です。もっとも共通で再利用されなくなるわけですから、モジュール化の恩恵は減ってしまいますが。
HashiM からoscar への返信
| 返信
からoscar への返信
| 返信
サインイン出来ないのは,MT5.13なのにmt.jsがmt.Vicunaのテンプレートのままだからですね.
そのうち直そうとは思いますが,JavaScriptに関してはあまり明るくないもので(^^;
chche_keyモディファイアですが確かにおっしゃるとおりです.
ただし,キャッシュのクリアする箇所を指定しないといけないし,モジュール化の恩恵が減るのは間違いないし…ということで,ここではあえて省略して書いています.
oscar | 返信
> MT5.13なのにmt.jsがmt.Vicunaのテンプレートのままだからですね.
うっ、やぶ蛇・・・
がんばりまーす!